Follow the below steps to use our V.1.0.0 Shortcodes in your template to make more easy tools for your website
These shortcodes can be used in both free and premium templates, and there are no coding or HTML skills required to use them. This is the simplest method to install everywhere throughout posts and pages as required.



Here below in Image Choose the tags You want to Implement so that Table of Content will Work




My Button (normal-bt)
after typing shortcode in brackets. It's Done You have successfully added the button shortcode.

After Applying the Shortcode Results Should be Like This Refer Below Image :





My Button (download)

Buy Button (buy)

Cart Button (cart)

Link Button (link)

Open Button (open)

Info Button (info)

Demo Button (demo)



1.5 Full Width /Left-Sidebar /Right-Sidebar




after typing shortcode in brackets. It's Done You have successfully added the success message shortcode.

after typing shortcode in brackets. It's Done You have successfully added the passed message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

after typing shortcode in brackets. It's Done You have successfully added the warning message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

after typing shortcode in brackets. It's Done You have successfully added the error message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

after typing shortcode in brackets. It's Done You have successfully added the code box message shortcode.

1.0 Table of Content
Open any post & page and type (toc) as shown below image. After typing make it strike like below
Shortcode : (toc)
Example : Table of Content (toc)

After Applying the Shortcode Results Should be Like This Refer Below Image :

Note :- This Shortcode Only Works if You Have Added H2, H3, H4 Tags in Your Post. Don't Know How to Create H2, H3, H4 Tags Follow Below Procedure
1.0.1 How to Use H2,H3,H4 Tags
Open any post & page select the line type as shown below image. And Select the Option of Paragraph Headings here

Here below in Image Choose the tags You want to Implement so that Table of Content will Work

Done H2 tag is Ready

1.1 Adding Drop Caps
Open any post & page select the first-word type (caps) as shown below image. After typing make it strike like below
Shortcode : (caps)
Example : L(caps)orem

After Applying the Shortcode Results Should be Like This Refer Below Image :

1.2 Default Buttons
Before using buttons shortcodes, Firstly add link into the text using this method as shown below here
After inserting link then type shortcode like (small-bt)
(i) Default Button
Open any post & page type (normal-bt) as shown below image. After typing make
it strike like below
Shortcode : (normal-bt)
after typing shortcode in brackets. It's Done You have successfully added the button shortcode.

After Applying the Shortcode Results Should be Like This Refer Below Image :

(ii) Small Buttons
Open any post & page type (small-bt) as shown below image. After typing
make it strike like below
Shortcode : (small-bt)
Example : My Button (small-bt)
after typing shortcode in brackets. It's Done You have successfully added a small button
shortcode.

(ii) Medium Buttons
Open any post & page type (medium-bt) as shown below image. After
typing make it strike like below
Shortcode : (medium-bt)
Example : My Button (medium-bt)
after typing shortcode in brackets. It's Done You have successfully added a medium button
shortcode.

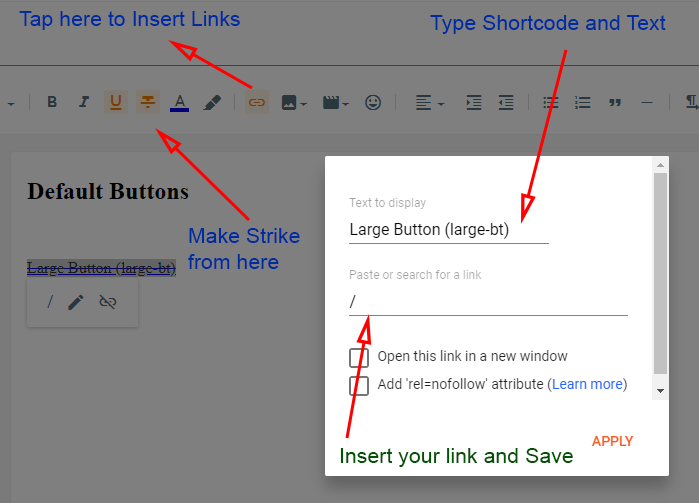
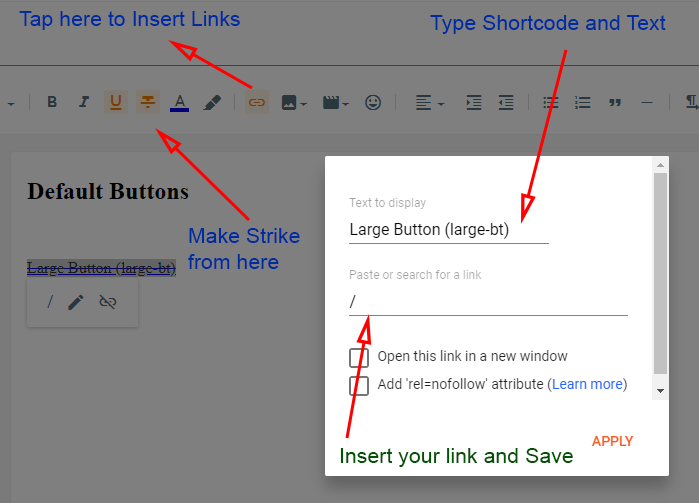
(iii) Large Buttons
Open any post & page type (large-bt) as shown below image. After
typing make it strike like below
Shortcode : (large-bt)
Example : My Button (large-bt)
after typing shortcode in brackets. It's Done You have successfully added a large button
shortcode.

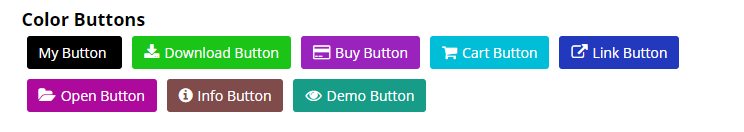
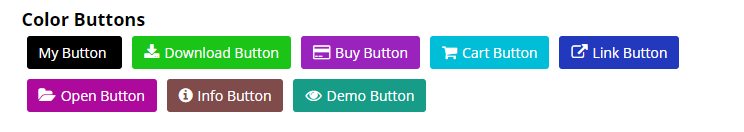
1.3 Color Buttons
To use color buttons in your website follow the steps below

(i) Download Button
Open any post & page type (download) as shown below image. After typing
make it strike like below
Shortcode : (download)
after typing shortcode in brackets. It's Done You have successfully added the download button
shortcode.

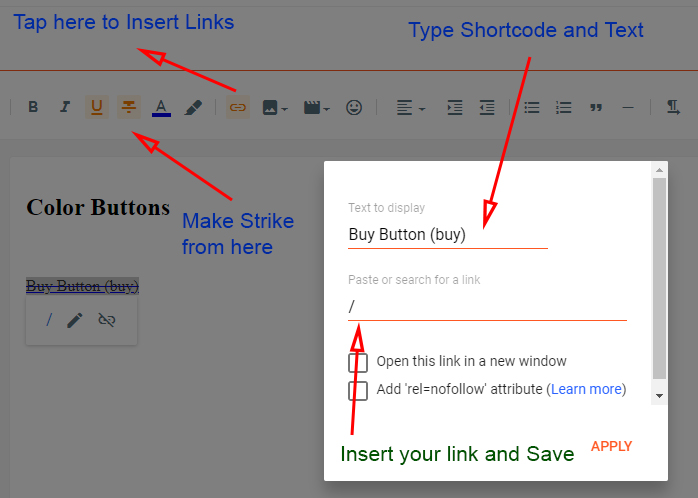
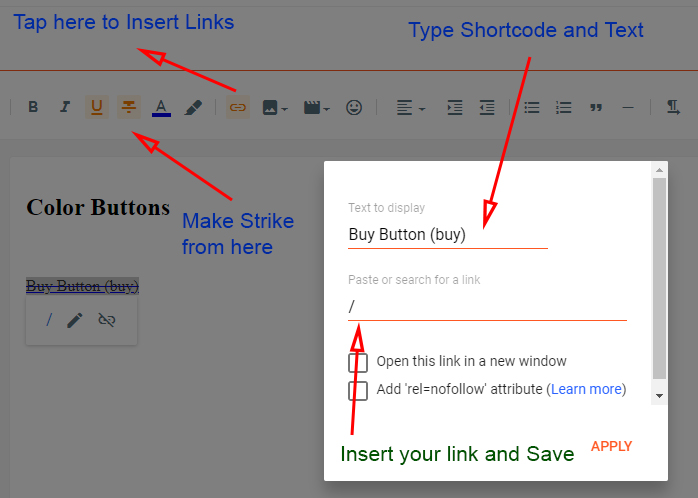
(ii) Buy Buttons
Open any post & page type (buy) as shown below image. After typing
make it strike like below
Shortcode : (buy)
after typing shortcode in brackets. It's Done You have successfully added a buy button
shortcode.

(iii) Cart Buttons
Open any post & page type (cart) as shown below image. After
typing make it strike like below
Shortcode : (cart)
after typing shortcode in brackets. It's Done You have successfully added a cart button
shortcode.

(iv) Link Buttons
Open any post & page type (link) as shown below image. After
typing make it strike like below
Shortcode : (link)
after typing shortcode in brackets. It's Done You have successfully added a link button
shortcode.

(v) Open Buttons
Open any post & page type (open) as shown below image. After typing
make it strike like below
Shortcode : (open)
after typing shortcode in brackets. It's Done You have successfully added an open button
shortcode.

(vi) Info Buttons
Open any post & page type (info) as shown below image. After
typing make it strike like below
Shortcode : (info)
after typing shortcode in brackets. It's Done You have successfully added an info button
shortcode.

(vii) Demo Buttons
Open any post & page type (demo) as shown below image. After
typing make it strike like below
Shortcode : (demo)
after typing shortcode in brackets. It's Done You have successfully added a demo button
shortcode.

1.4 Contact Form
Open any post & page and type (contact-form) as shown below image. After typing make it
strike like below
Shortcode : (contact-form)
after typing shortcode in brackets. It's Done You have successfully added a contact form
shortcode.

After Applying the Shortcode Results Should be Like This Refer Below Image :

1.5 Full Width /Left-Sidebar /Right-Sidebar
Use Below Shortcode to make Left Sidebar and Right Sidebar and Full Width as per requirements you want to use on your blog
(i) Full Width
Open any post & page and type (full-width) as shown below image. After typing make it strike like below
Shortcode : (full-width)
after typing shortcode in brackets. It's Done You have successfully added a Full Width shortcode.

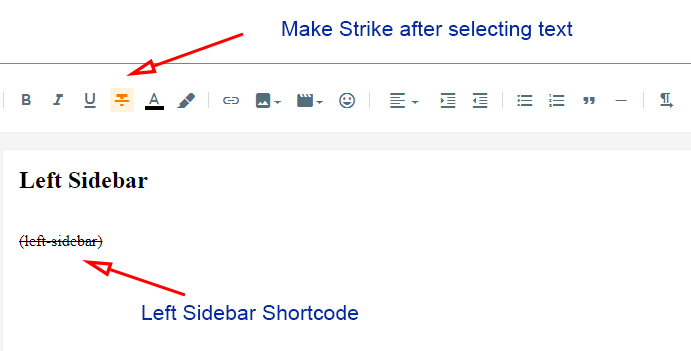
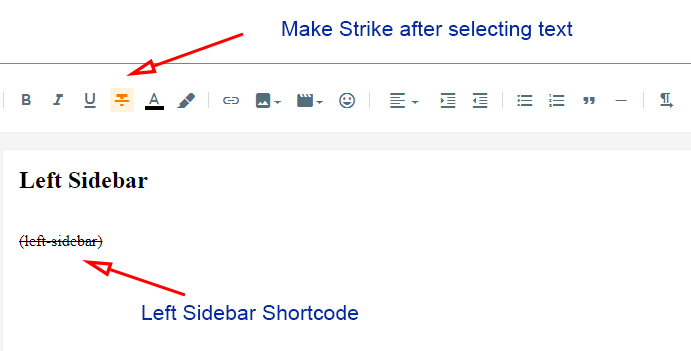
(ii) Left Sidebar
Open any post & page and type (left-sidebar) as shown below image. After typing make it strike like below
Shortcode : (left-sidebar)
after typing shortcode in brackets. It's Done You have successfully added a Left Sidebar shortcode.

(iii) Right Sidebar
Open any post & page and type (right-sidebar) as shown below image. After typing make it strike like below
Shortcode : (right-sidebar)
after typing shortcode in brackets. It's Done You have successfully added a Right Sidebar shortcode.

1.6 Alert Message
Use the This Type Format

(i) Alert Message Success
Open any post & page type (alert-success) in last as shown
below image. After typing make it blockquote
Shortcode : (alert-success)
Example : This is a alert message test here which is awesome box (alert-success)after typing shortcode in brackets. It's Done You have successfully added the success message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

(ii) Alert
Message Passed
Open any post & page type (alert-passed) in last as
shown below image. After typing make it Blockquote like below
Shortcode : (alert-passed)
Example : This is a alert message test here which is awesome box (alert-passed)after typing shortcode in brackets. It's Done You have successfully added the passed message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

(iii) Alert
Message Warning
Open any post & page type (alert-warning) in
last as shown below image. After typing make it Blockquote like below
Shortcode : (alert-warning)
Example : This is a alert message test here which is awesome box (alert-warning)after typing shortcode in brackets. It's Done You have successfully added the warning message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

(iv) Alert
Message Error
Open any post & page type (alert-error) in
last as shown below image. After typing make it strike like below
Shortcode : (alert-error)
Example : This is a alert message test here which is awesome box (alert-error)after typing shortcode in brackets. It's Done You have successfully added the error message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

(v) Code
Box
Open any post & page type (code-box) in last as
shown below image. After typing make it strike like below
Shortcode : (code-box)
Example : This is a code box message test here which is awesome box (code-box)after typing shortcode in brackets. It's Done You have successfully added the code box message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :




